Wicklog #6 - the Caves of Voronoi
I bit off a lot to chew with this Kickstarter. I tried to limit things by breaking off the main “game” into the Explore Mode stretch goal (which we did not, unfortunately, hit) and have the core goal be just a functional creature+brain editor. But it’s a tough sell when I don’t have an easy answer for “but what do you do?”.Even if I don’t have the design for what happens 100% nailed down, there’s gonna need to be a world for things to happen in. Up til now, I’ve been making the maps by drawing them by hand in Inkscape, which is a fairly labor-intensive process.
Enter procedural generation, a method of making maps (along with other things) by just setting up general rules and having the computer randomly put it together by following those rules. The biggest advantage to procedural generation is that once you set it up, you can make essentially unlimited unique content. The biggest disadvantage is that the vast majority of it is going to be less interesting than if you did it by hand.
But Crescent Loom’s focus is on the creatures, not the world. I just need somewhere to put them, and procedural generation excels at filling that specific need.Long story short, importing Voronoi tessellations into Monkey X and setting up procedural generation required a lot of tedious math. Rather than subject you to that, here's a whole buncha screenshots + commentary that I'll share with you like they're vacation photos:
I started out by making a simple version of the whole thing with just square tiles. This has been done a thousand times in a thousand games, so it didn't take too long to set up. I'm glad I did -- it let me figure out some of that tedious math (like making sure the vertices for each shape are ordered clockwise) without having to worry about the Voronoi stuff on top of it.
You can see here how it's really easy for procedural generation to end up feeling monotonous. Though each of those rooms are technically unique, my eyes glaze over when I zoom out.
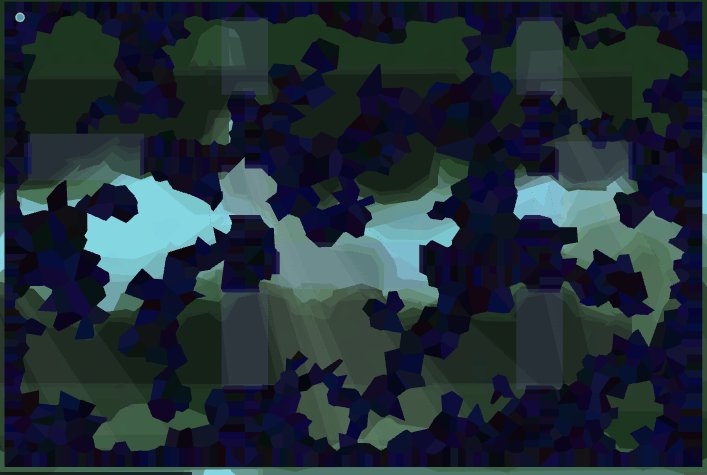
Here's the first version of my Voronoi tessellations. Since I'm writing this whole thing in Monkey X, there wasn't a ready-made solution for this like there would have been for a more popular language. It took about a full day to sit down and translate a C# library line-by-line into Monkey in order to get it working. I describe the process here.
These also show my first attempt at using cellular automata to make a cave -- basically, each tile looks at the tiles around it to see if they're filled. If most are, it becomes solid. If few are, it becomes empty. Doing this a few times should get it to consolidate into discrete islands, but I was still having some problems with it at this point.
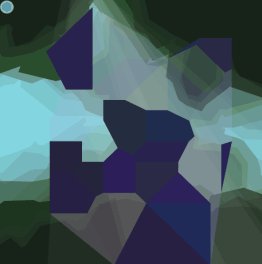
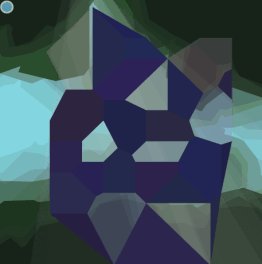
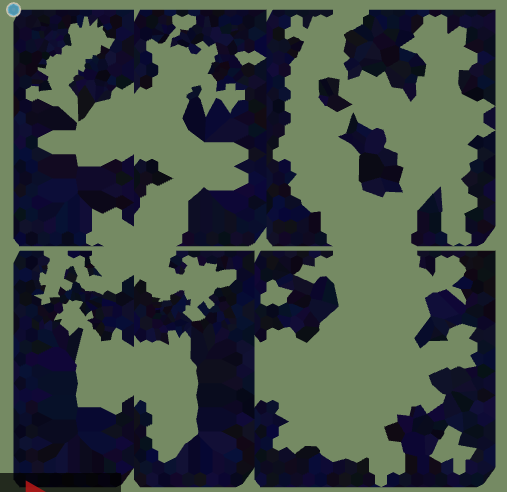
This is more what they're supposed to look like. I picked up a lot of tools at the start of this process by watching this GDC talk. One of these tools was binary space partitioning, which is just a fancy word for cutting up a big square into a bunch of little squares. I generate a cave in each of those little squares with all the borders filled in (besides the entrances/exits) and voila! I've got a big ol' cave system...
…apart from problems with entrances/exits not lining up (you can see this in those bottom two rooms) and isolated caverns that don't connect to anything else. More math to do, yay!
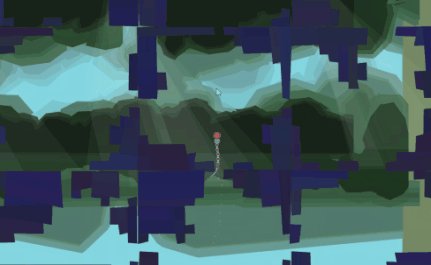
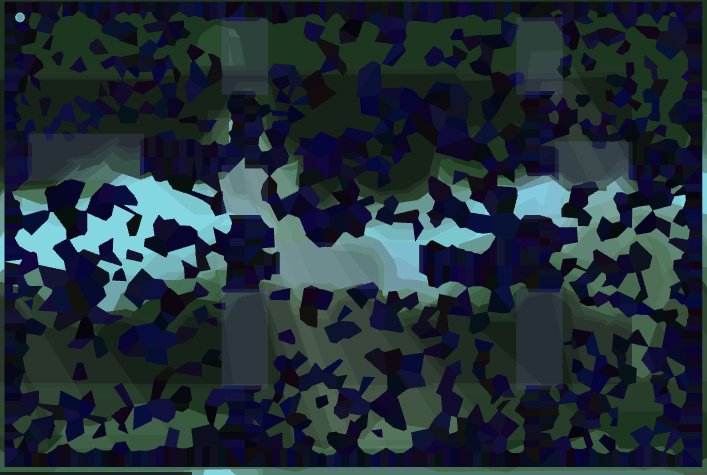
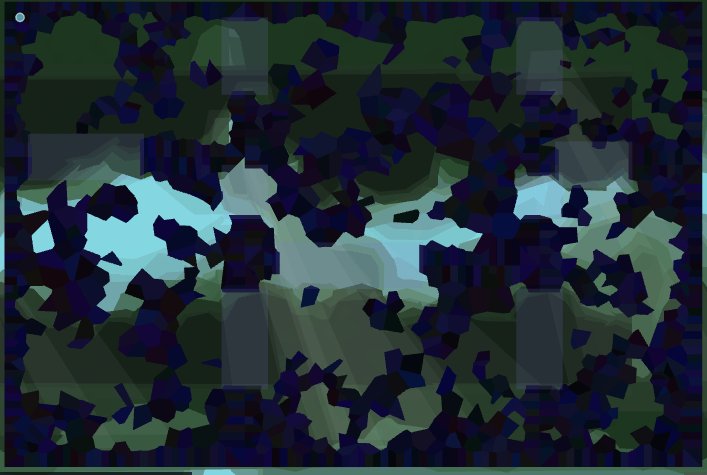
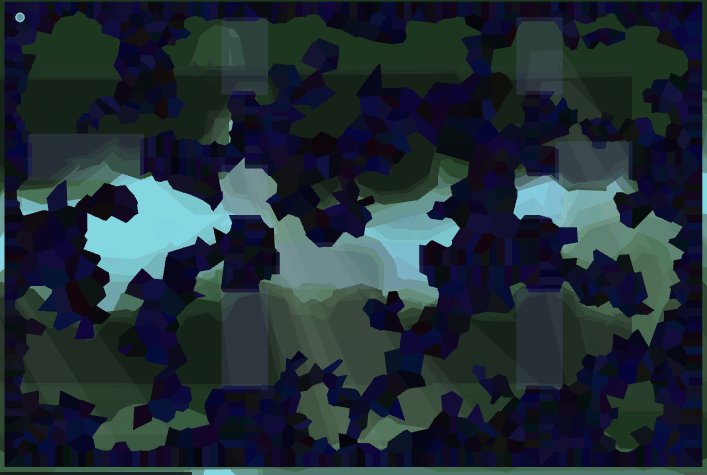
Now we're cooking! Those transparent rectangles are where I ~finally~ got the entrances/exits to line up. Still have some problems with a few places being unreachable, but I eventually (mostly) fix that by tweaking the proportion of tiles that start filled, how big the rooms are, and how many neighbors each tile needs before it fills itself.
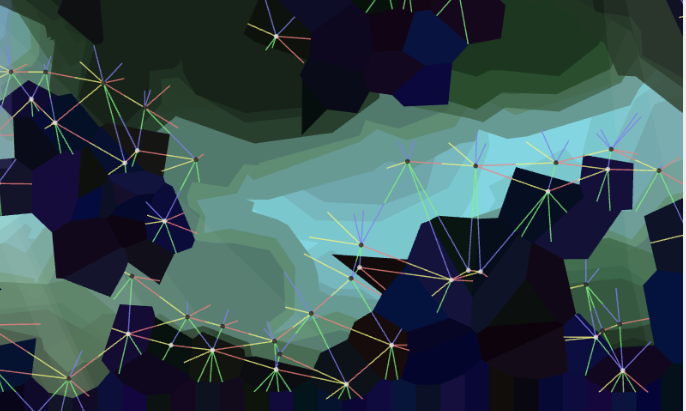
Ok, so we got our cave, now we gotta fill it with stuff! In order to do that, I have to figure out what a floor, ceiling, wall, etc. Not too hard: we just look at the angle between polygons to figure out what's above/below what. Here, I have it color coded so blue points to tiles above it, red to the right, green down, and yellow left.
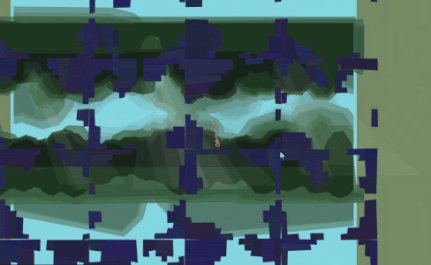
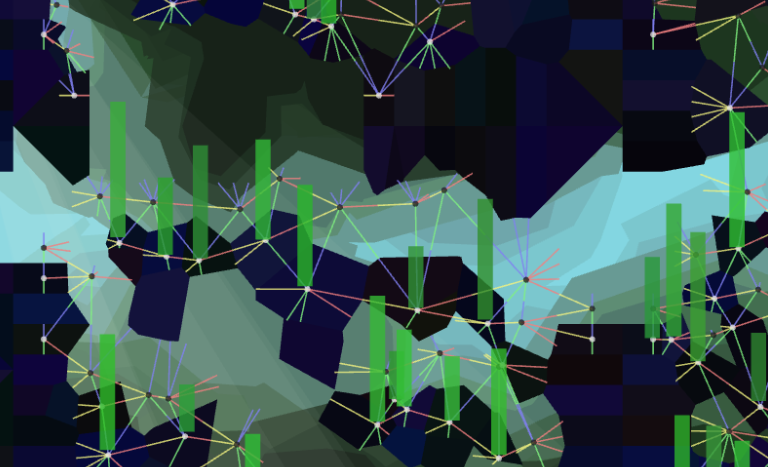
I then figure out what's a floor by looking for filled tiles with empty ones above them. Not complicated, but surprise surprise, it takes some finicky math+code to get right.
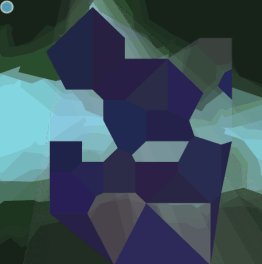
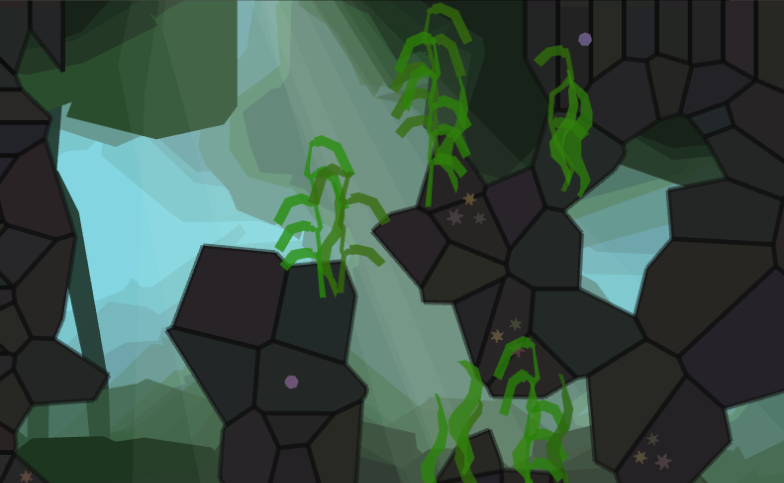
I throw some green rectangles on those floor tiles, call it seaweed, and bam! Pretty much done.
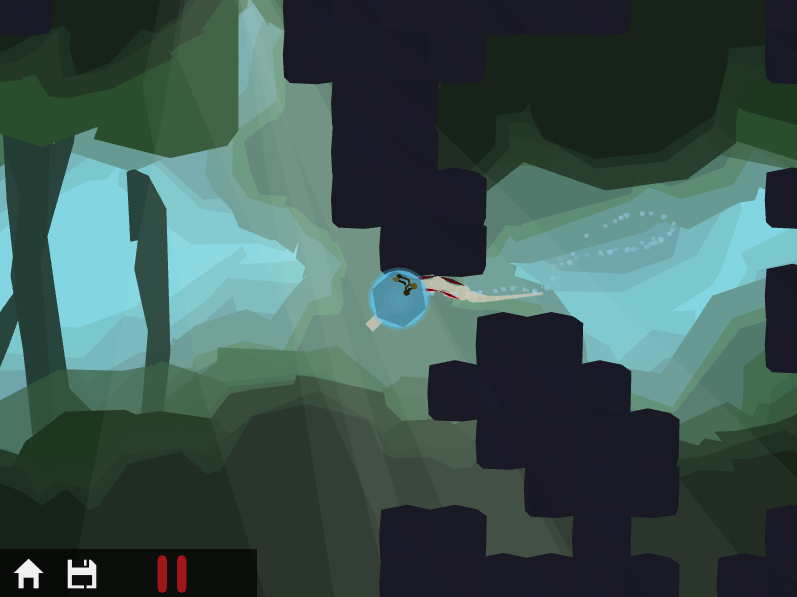
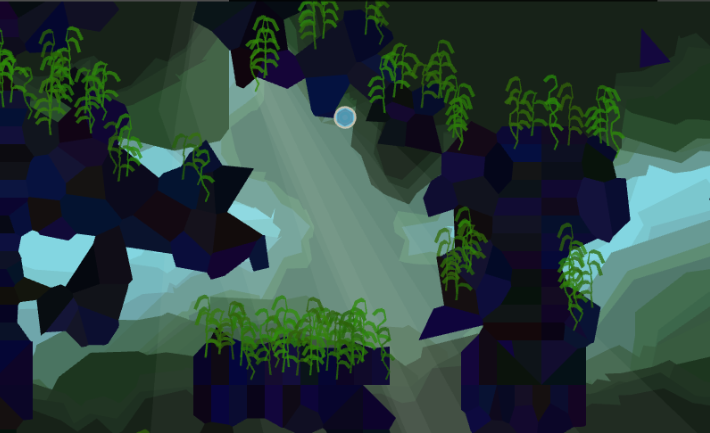
(replaced those green rectangles with only slightly-less-placeholder-y graphics)
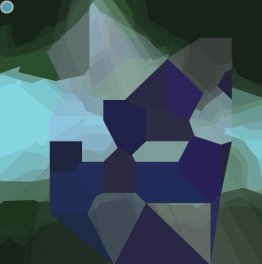
Here I played around a bit with giving all the polygons outlines. Maybe it's a style I'll eventually come back around to, but I binned it for now. Also added a few little starfishy decals to spruce things up.
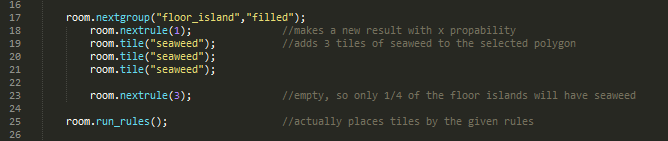
Here's the script I eventually came up with to place that seaweed. It's only a few lines, but it took me about a full day to design the system. I wanted something that would be as simple + functional as possible to use going forward. You just filter down to the polygons you need (in this case, groups of filled floor polygons) and then randomly choose from a number of rules to paint stuff onto those polygons. You can also sub-specify even more after a rule has been picked.
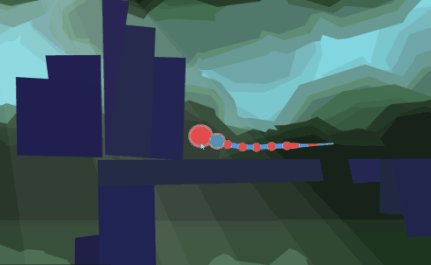
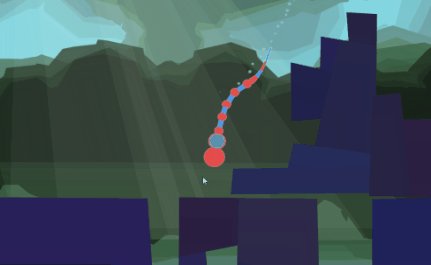
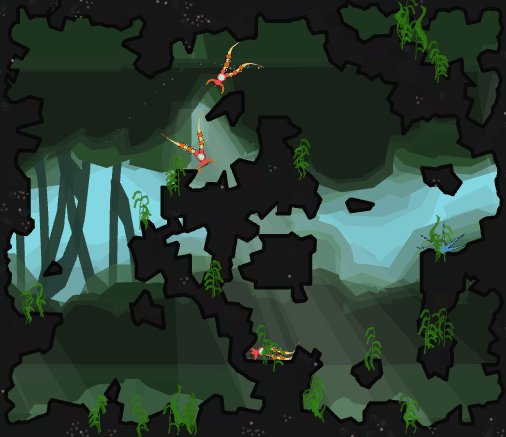
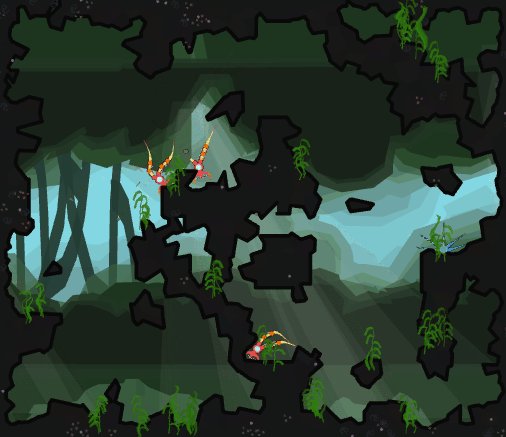
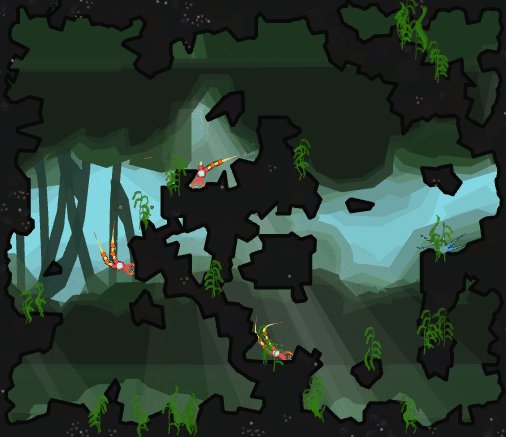
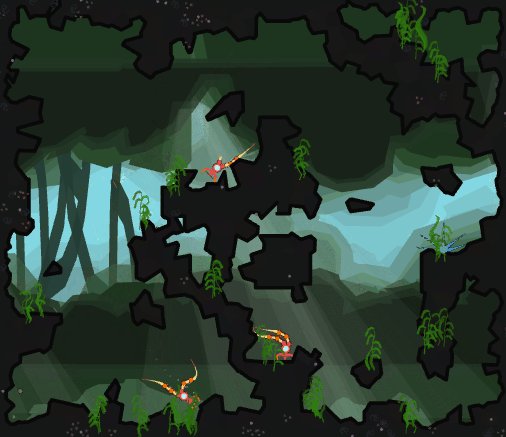
Using that scripting system, I'm able to scatter a handful of creatures around in empty spaces. I now basically have a fish tank! Where they sometimes eat each other:
This is probably one of my favorite gifs yet. I was trying to show off the new vertebrae pieces I'd made when this jerk came out of nowhere and started chewing on me. The fact that this system was able to already start throwing surprises at me bodes well, I think.
~ Other news ~
-
I feel like I’m floundering a bit re: not having any kind of immediate deadline to work towards. But I do owe y’all a beta, and I think it’d be good to get another round of feedback. For that to be ready, I need to: re-enable online saving, add some kind of metrics tracking for creatures, smooth out the new muscle system, stamp out a cluster of game-crashing bugs, and add some more biologicalish parts. So let’s aim for having all that ready by the end of June? Sounds good to me.
-
Also floundering a bit re: programmer lifestyle. I’m spending most every day (usually around 10 to 12 hours) sitting in front of the computer. It’s ironic -- I’m making a game centered around the fact that your brain is dependent on your body while I'm neglecting my own. It’s gotten to the point that some of my long-slumbering health problems (i.e. Crohn’s Disease) are starting to rumble once again. Even if it means slower progress, I gotta get some healthier habits.
-
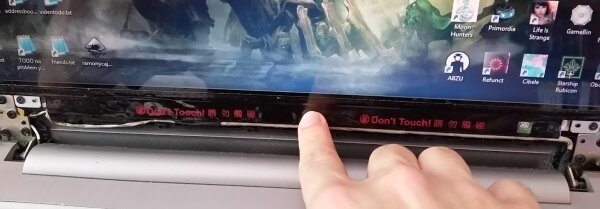
My laptop screen was on the fritz. The colors would flicker and get weird if it got bumped. If you put pressure on the bottom, it went back to normal. Must be a loose wire, right? I pulled off the case and found where I'd been poking.
That's not ominous. I figured I should just find some way to secure it instead of trying to open it up, so I made this rough bandage out of painter's tape and a thin strip of canvas:
Looks great! Except now there's a gap between the case and the screen...
…which I just covered up with more painter's tape. 100% professional game dev, here!